Reset Stylesheet Css Doesnt Read My Code
This is the first part of a series of articles that will discuss a particular CSS best practice or tip. I'll be roofing a mixture of topics that deals with CSS best practices, functioning optimization, and tips and tricks to improve your workflow. CSS is the backbone of web pages, so making certain it is optimized for SEO is important.
Yous can bank check your site's SEO friendliness here. Today nosotros'll exist roofing the topic of resetting your styles.  Resetting your styles, commonly referred to as CSS Reset or Reset CSS is the procedure of resetting (or more accurately – setting) the styles of all elements to a baseline value then that y'all avert cross-browser differences due to their congenital-in default style settings.
Resetting your styles, commonly referred to as CSS Reset or Reset CSS is the procedure of resetting (or more accurately – setting) the styles of all elements to a baseline value then that y'all avert cross-browser differences due to their congenital-in default style settings.
Past resetting your styles, you avert defaulting to the browser's built-in styles, which differs from browser to browser.
CSS Reset avoids browser inconsistencies
For instance, say you apply an anchor tag in your HTML document. Usually, browsers like Internet Explorer and Firefox will render it as bluish and underlined. But v years from now, someone decides to release a new browser (let'south call it UltraBrowser) and they decide that they don't like blueish, underlined links – and so instead they set the default style of <a> <a> tags to red and boldfaced.
If you ever ready a baseline value for your <a> elements, then you're guaranteed that information technology volition e'er be the same, regardless of what UltraBrowser thinks <a> elements should look similar. The CSS controls the styling for everything from H1 tags to individual paragraphs, so information technology's important to have information technology optimized for different browsers.
A unproblematic case
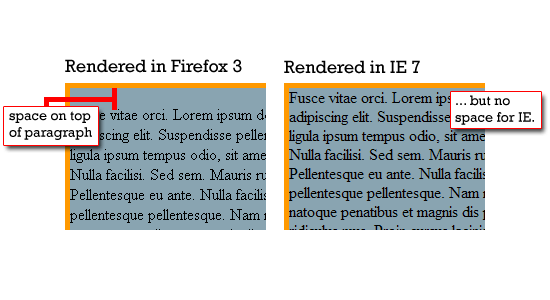
Example 1: How paragraph tags are rendered by default. In Case i, I've placed three unstyled paragraphs <p> within a container <div> (I gave the container div a blue background and orange border to highlight the divergence).  By default, in Firefox, you lot'll come across that there's a space in between the meridian of the first paragraph and the top of the container div, and a infinite between the lesser of the last paragraph and the bottom of the container div.
By default, in Firefox, you lot'll come across that there's a space in between the meridian of the first paragraph and the top of the container div, and a infinite between the lesser of the last paragraph and the bottom of the container div.
Past default, these spaces don't exist in Internet Explorer. So which browser is right, Firefox or IE? It doesn't affair.
What does matter is that the spacing in between your paragraphs and other elements will wait different if you don't set a style for a paragraph'due south margin and padding. Of form that'due south a rather simplified instance. In practice, CSS Reset is important in removing inconsistent margins, paddings, line-heights, and other attributes that can cause your web pages to look differently across various browsers.
Then that'south the bones theory of resetting your styles which simply means you set your mode rules for all elements to avert having the browser do it for y'all. Further down, we'll talk about it in practise, merely first a little flake of history on how CSS Reset became a standard practice for modernistic web developers.
A reset to where it all started…
The concept of CSS Reset was starting time discussed formally way back when dinosaurs however roamed the internet (2004 to be exact) past Andrew Krespanis. In his article, he suggests using the universal selector (*) at the showtime of your CSS file to select all elements and give them 0 values for margin and padding, like so:
* { margin: 0; padding: 0; } The universal selector acts like a wildcard search, similar to regular expression matching in programming.
Since in this case, the * isn't preceded past another selector, all elements (in theory – some browsers don't fully support it) is a match and therefore all margins and paddings of all elements are removed (and then we avert the spacing differences shown in Example 1). Applying the universal selector margin/padding reset to our earlier example, we now remove all inconsistent spacing between all browsers (in other words, we don't make the browsers think for us, nosotros show them who's boss). Case ii: Applying the universal selector margin/padding reset Just now we don't accept any spacing in between paragraphs, so somewhere beneath our universal selector reset, we'll declare the way we want our paragraphs to await like.
Yous can do information technology a number of ways – yous tin put margins (or padding) at the outset or pinnacle of your paragraphs, or both. Y'all tin use ems equally your units or pixels or percentages. What's important is that we cull the way the browser volition render it.
For our example, I chose to add margins (instead of padding) both at the top of the paragraphs and at the bottom – simply that'south my choice, you may desire to practise it differently. Hither's what I used:
* { margin:0; padding:0; } p { margin:5px 0 10px 0; } Example iii: Declaring a style rule after the universal selector.
Notation: The instance I used for word is a simplified example. If you simply used paragraphs for your web pages and no other elements, you wouldn't want to reset your margins to 0 using the universal selector simply to declare a style dominion right later on it for your paragraph.
Nosotros'll discuss this more than fully forth with other all-time practices later on downward the page.
Soon thereafter – CSS guru Eric Meyer further built on the concept of resetting margins and paddings.
In Eric Meyer's exploration, he discusses Tanek's piece of work undoing default HTML styles (which he called undohtml.css) which non merely resets margins and padding, but also other attributes like line-heights, font styles, and listing styles (some browsers use unlike bullets for unordered list items). After many iterations and refinements, we come to a wonderful solution called CSS Reset ReloadedCSS Reset, which not only makes this CSS reset method more accurate than the universal selector method by using higher specificity by naming all possible HTML tags (because the universal selector fails to use the reset to all HTML tags), only also sets default values for troublesome elements like tables (in which the border-collapse aspect isn't rendered consistently across browsers). Of course, there are other methods of resetting your CSS (such as Yahoo!'s YUI Reset CSS which I currently use on Six Revisions), and you can roll your own based on your preference and project needs.
Now let's get through some tips and best practices when applying a CSS Reset solution to your own projects.
Applying CSS Reset: tips and best practices
i. Outset by deciding exactly how y'all'll reset your styles
Higher up, I've shown yous the ii extremes of CSS Reset. From a sweet and elementary method using the universal selector (which I don't recommend yous using) to a more involved and complex method with Eric Meyer's CSS Reset Reloaded (edit: or the more current version, Reset CSS). I also briefly mentioned the YUI Reset CSS which you tin can use direct off the YDN and then that you lot don't have to serve it, saving you some server resource when your web pages are requested.
You lot can also roll your own and tailor information technology to your specific needs. There's no pre-divers step-by-step method for determining the right mode of resetting your styles; the of import office is that it works to compliment your own development style and principles. To help you brand your choice, here are a couple of fantabulous resources to get yous started:
- A Killer Collection of Global CSS Reset Styles
- Less is more – my pick of Reset CSS (past Ed Elliot)
ii. Your CSS Reset has to be the first matter the browser sees (duh).
Resetting your styles after declaring a fashion rule for an element volition mess you upwardly. You lot'll scratch your head wondering why the margins you declared for .some-class isn't working.
Therefore it'due south essential that the commencement thing the browser sees is your CSS Reset. Laugh now, but information technology's a common mistake amongst rusty veterans and beginning developers.
Note: In case you fall into the "people-prone-to-this-mutual-mistake" category, here's the reason why it has to be at the very meridian of your CSS document/s: CSS works on a pinnacle-downwards hierarchy with rules lower downwardly the CSS document taking precedence if there's a conflicting/redundant style rule proclamation.
But to continue beating a dead horse, let's explore an instance.
I used Eric Meyer's CSS Reset Reloadedverbatim in the example after declaring a style rule for the margin of my <p> elements. Example 4: Putting your CSS Reset in the wrong place I have the mode rules at the examples' HTML document (for convenience), and then that you can view the source and see what I hateful. In essence, what you run across is that even though I alleged margins for my elements, my CSS Reset "reset" them to 0 considering it takes precedence over my initial fashion rule announcement.<p>

For even more digital marketing communication, sign upwards for the email that more than 190,000 other marketers trust: Revenue Weekly.
Sign upwardly Today!
three. Accept a divide CSS document for your CSS Reset
I accept to mention this tip because it's common practice and one that many people advocate. I'1000 on the Ane Large CSS File (of course it varies on a case-past-instance ground) camp for page operation reasons (I'll save this discussion for another day, mayhap on some other CSS Tip article), merely a common practice is to accept a separate CSS document (named something like reset.css) that you can reuse throughout your projects. This helps you keep your style rules organized and modular, simply more than chiefly, it makes it easier to change and tweak your CSS Reset without having to go back to your old projects and updating it.
four. Avert using the universal selector reset
The universal selector reset is the first truthful conception (that I know of at least, and so please correct me if I'm wrong) of resetting your styles, but it has many shortcomings and browser inconsistencies (which is what we're trying to become rid of in the kickoff identify) that make information technology a poor option. I've already mentioned that IE doesn't utilise and support it as intended; information technology doesn't cover all your bases and yous should simply use it for unproblematic, brusk, static, and predictable spider web pages (if you really accept to use it). This tip especially holds true when you distribute a "one-size-fits-all" solution like a content management system theme which will be used and hacked in unpredictable ways.
Using a solid foundation at the get-go – an all-encompassing CSS Reset method – ensures that y'all're truly resetting your styles and information technology'south worth the added bytes in your CSS document.
5. Avoid redundancy with your CSS Reset and subsequent style declarations
Another reason I don't similar having a separate stylesheet for my CSS Reset is that it can crusade redundancies with other style rules afterward information technology. It's skillful practice non to repeat your styles, and although sometimes it can't be avoided (because you're lazy like me), you should make an try to effort. Going back to Eric Meyer's CSS Reset Reloaded fix of rules, he gives default values for line-height, color, and background of the body element like and so:
torso { line-height: i; colour: black; background: white; } If you already know that the torso style attributes will exist (for case):
- groundwork-color: #cccccc
- color: #996633
- and you want to tile a background paradigm horizontally
there's no sense declaring another CSS selector for the trunk element later on on the document – you should replace that part of your CSS reset to the following:
trunk { line-peak: 1; color: #996633 background:#ccc url(your-tiled-image.gif) repeat-x elevation left; } Don't be afraid to use your own judgment. Tweak, re-structure, delete, and add things as you come across fit and equally it pertains to your particular case. CSS is unique based on each concern and each industry considering the goals differ.
The CSS for a wearable store is going to be dissimilar for, say one electrician than anothers because of the uniqueness and theme of each website. CSS is never a ane-size fits all code which is why it is important to tweak your CSS based on your sentence and knowledge of your site. Eric Meyer echoes this in his discussion of CSS Reset Reloaded with the following statement:
[…] That's much of the indicate here: that this is not a case of "everyone must use these styles in a certain way without alteration".
Further Reading
Here are a few excellent resources that I recommend you read on the topic of resetting your styles.
[WSG] Zeroing default padding/margin
Probably 1 of the start threads that discuss the universal selector reset on the Spider web Standards Group mailing list.
Universal Selector
Eric Meyer discusses how the universal selector works.
No CSS Reset
Johnathan Snook discusses why he doesn't reset his styles; a swell counter-argument from ane of the most respected web developers/designers out there.
Why I Similar (and Utilize) Reset CSS
A short and sweet discussion of why resetting CSS is a bang-up idea.
Tripoli – a CSS standard for HTML rendering
Tripoli is another popular CSS Reset choice that has several versions and so that you can apply the one most appropriate for your projection.
About the CSS Tips serial
The CSS Tips series is a group of articles that focus on one detail CSS tip or best practice. In each commodity, I'll deconstruct a detail tip/standard/best practice and provide the context, benefits, and disadvantages of each. I believe in learning both theory and practice, every bit well as striking a remainder between strict, uncompromising standards and practicality, so you'll become a chance to learn the fashion people mostly exercise it, and why you shouldn't necessarily follow them blindly.
I'll present each CSS tip as comprehensively as I can simply I depend on you to correct me if I'one thousand incorrect, expound on things I skimmed over, clarify things that may be confusing to our fellow beginning developers, and provide your own input on the field of study – so I highly encourage y'all to contribute in the comments. To see all the CSS Tips articles thus far, you tin can go to the CSS category.
Source: https://www.webfx.com/blog/web-design/css-tip-1-resetting-your-styles-with-css-reset/
0 Response to "Reset Stylesheet Css Doesnt Read My Code"
Post a Comment